
靈感有時候就像天上的流星,稍縱即逝,好的設計師卻懂得如何運用方法來將這些想法記錄下來,例如使用網格紙,這也常用於設計網頁框架或繪製應用程式的雛形草圖。網格設計是使用固定的格子來設計版面布局,而這個作法是能很工整又簡潔,如果只是面對著空空的網格紙,很多人可能會不知道如何下手,那麼我會推薦你到一個很棒的網站來看看。
Sneakpeekit 提供專業的免費高質感網狀紙,只要將壓縮檔下載後開啟就能找到這些網狀紙的原始檔,利用你的印表機將它們印出即可使用,而網站又依照使用者的需求不同,將方格紙分成許多類型,例如有給網頁設計師適用的瀏覽器方格紙、應用程式開發者適用的行動裝置(平板電腦)方格紙,以及另一種只有標示像素值的線框方格紙,對於設計師來說都是相當好用的工具。
網站名稱:Sneakpeekit
網站鏈結:http://sneakpeekit.com/
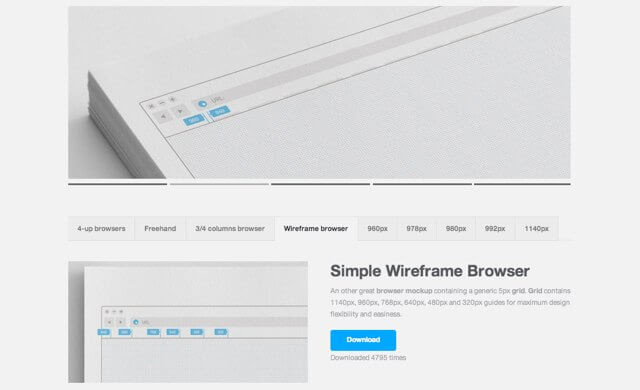
下圖是 Sneakpeekit 的瀏覽器網狀紙,可以看到有網格、像素、以及填寫專案資料等等的欄位,此外還依照功能不同而有其他樣式,例如:四格的瀏覽器、無網狀格線、3/4 欄瀏覽器、960px、978px、980px、992px、1140px 等等。而這些素材都是完全免費的,只要點擊藍色的 Download 即可下載輸出。

想開發 iPad 或平板電腦的應用程式嗎?Sneakpeekit 也有針對 iPad 所設計的網狀紙。

想開發最熱門的 iPhone 手機應用程式,Sneakpeekit 提供了行動裝置專用的網狀紙,而 iPad、Mobile 兩種網狀紙則又分成兩種版本,包括:Quick Sketch(簡易版,沒有格線,適用於速寫或草稿用)、Detailed Sketch(詳細版,有格線),一樣也是點擊 Download 就能下載。

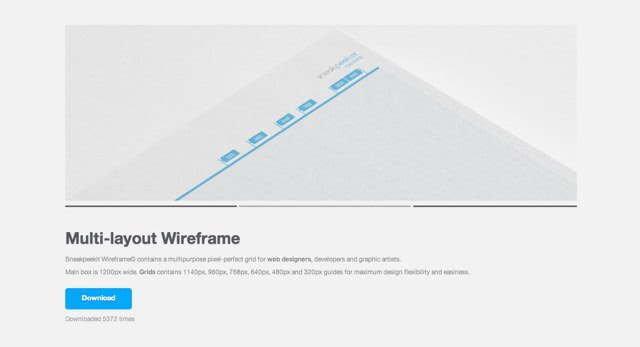
另一種多欄位的線框紙只有標示像素值,用途就更廣了,對於網頁設計師、開發人員或是圖形設計師(設計 Logo、字型等等)來說,這是一個必備的工具,當然你可以免費下載使用,但不得販售或是放到自己的網站供他人下載。

你只需要將這些 PDF 格式的檔案下載到電腦裡,以 A4 紙張印出,它就成了最棒的工作伙伴,讓所有開發的項目自始至終都具有一致性。

沒有留言:
張貼留言